Excelでよく使う関数:中級編
saaya.4734@neuron-lab.net
株式会社ニューロンネットワーク
今回紹介する方法は複雑なレイアウト変更ではなく、列を各項目ごとに分けることで見やすいレイアウトに変更するための方法になっています。誰でも簡単にできるのでぜひ活用してみてください。
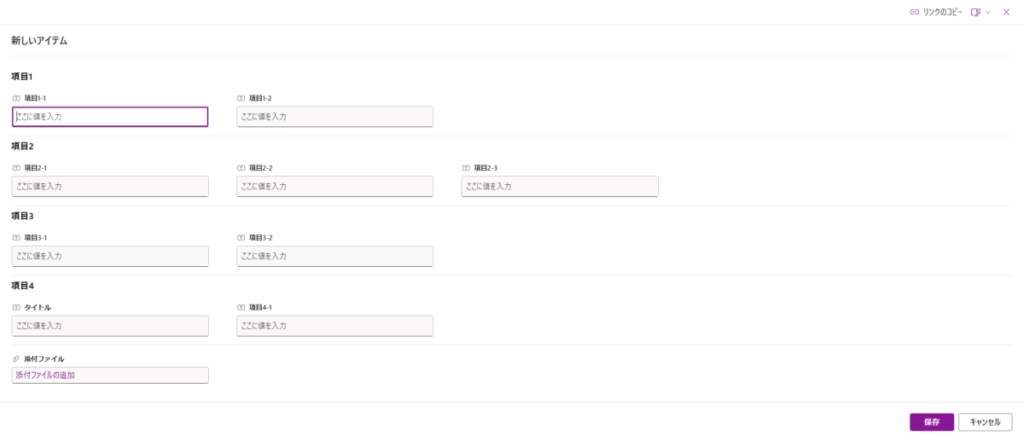
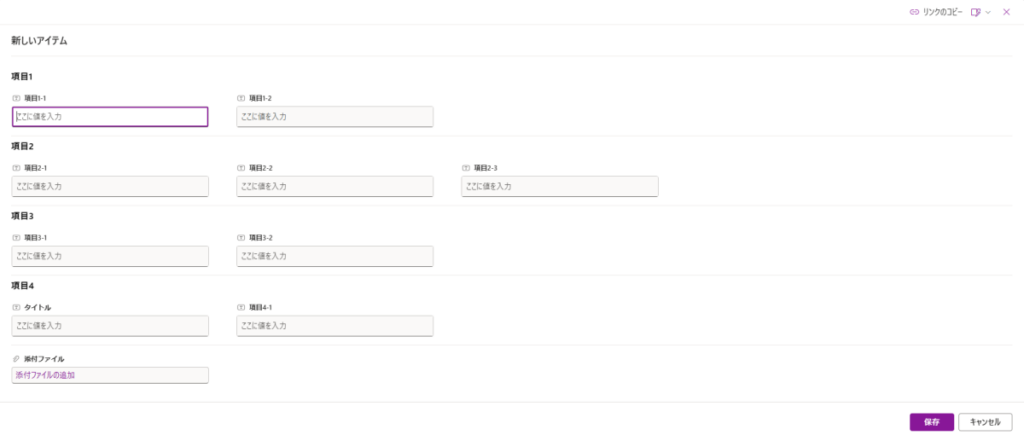
下図のような感じになります。

{
"sections": [
{
"displayname": "項目1"
},
{
"displayname": "項目2"
},
{
"displayname": "項目3"
},
{
"displayname": "項目4"
}
]
}上記コードをフォームのJsonに張り付けるだけです。
(”項目1”などは用途に合わせた名前に変更してください。)
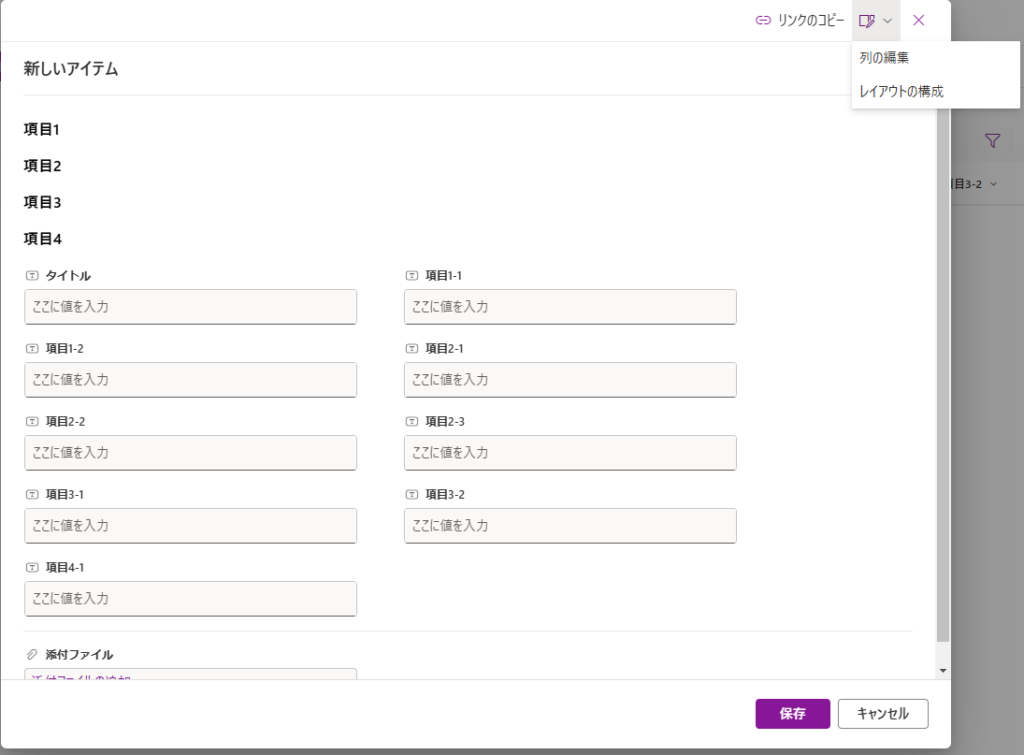
[新しいアイテムを追加]をクリックしフォームに移動します。

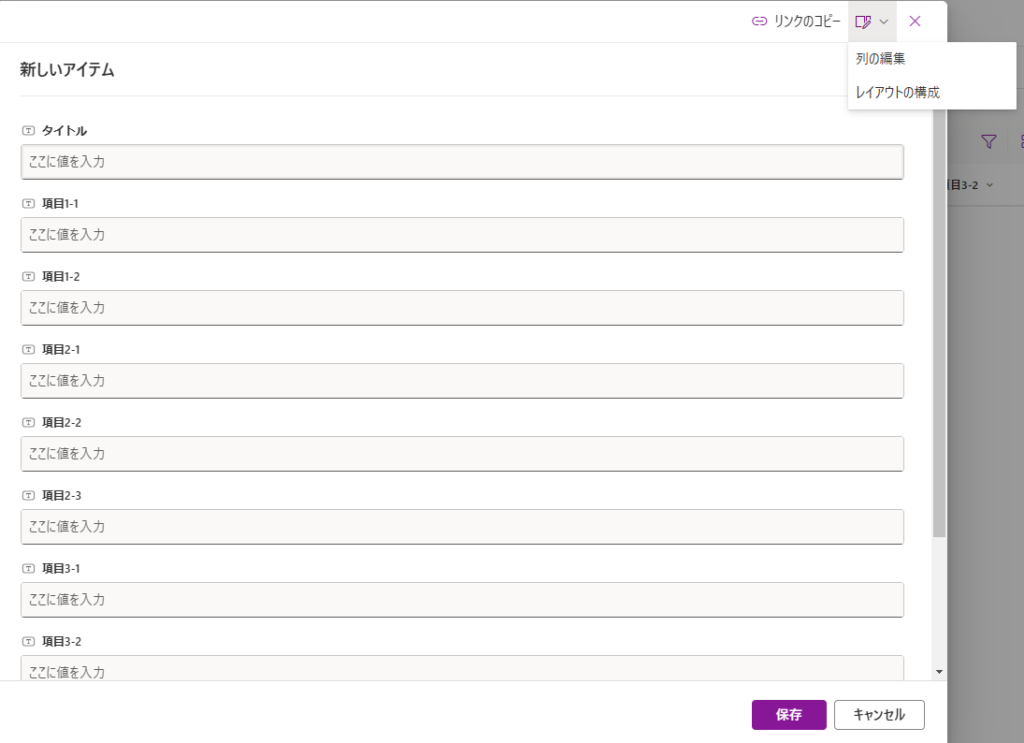
フォームで編集マークをクリックし[レイアウトの構成]をクリックします。

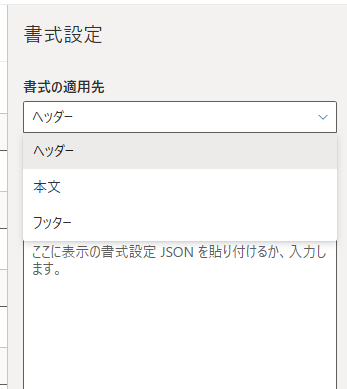
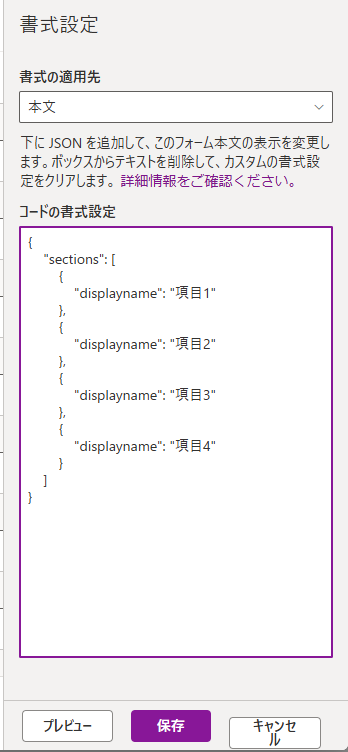
書式の適用先をヘッダーから本文に変更します。

コードの書式設定に先ほどのコードを貼り付け保存をクリックします。

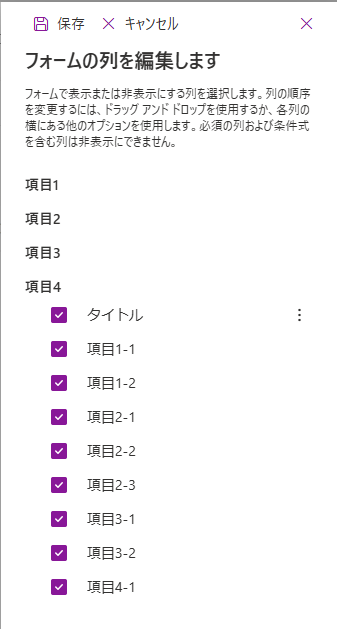
再度編集マークをクリックし、今度は[列の編集]をクリックします。

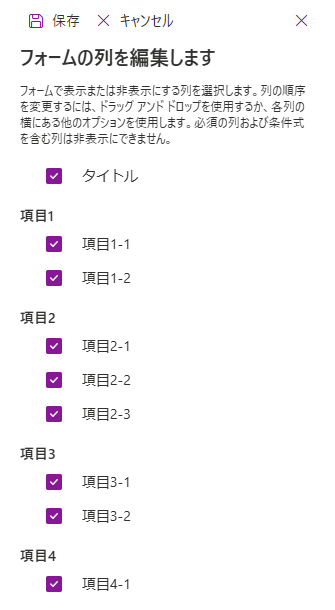
各列を当てはまる項目に移動させ、保存すれば完了です。
列はマウスカーソルを当てるとチェックボックス横に縦線が現れるのでそこをクリックしながら動かせば移動させることができます。


このようにレイアウトが変更できていれば完了です!!
変わっていない場合は一旦フォームを閉じ新しいアイテムの追加で開けば反映されると思います!